前回は、手書きニュースレターのあいさつ文を、テキストボックス機能を使って作成しました。次は、裏面の記事作成手順を簡単に紹介していこうと思います。
今まで紹介してきた方法を使えば簡単にできるのでチャレンジしてみてください。
裏面の記事を作成する手順
裏面の記事は3つの手順で完成できます。
- 構成を確認する
- 文章を入力する
- 行間を調整する
一つずつわけて解説します。
裏面記事の構成を確認する
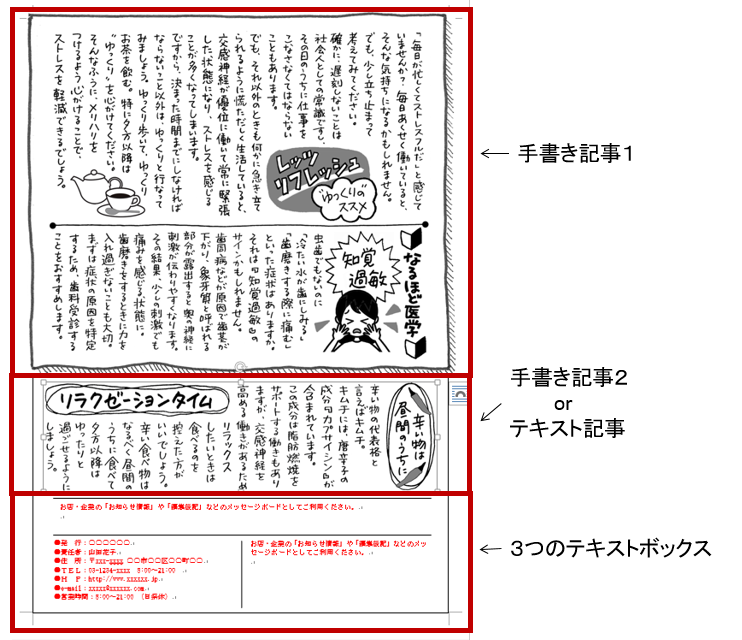
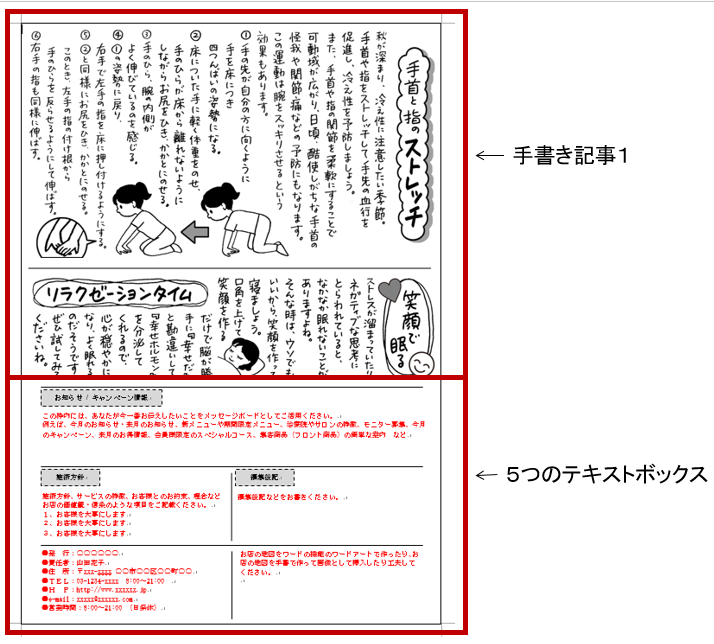
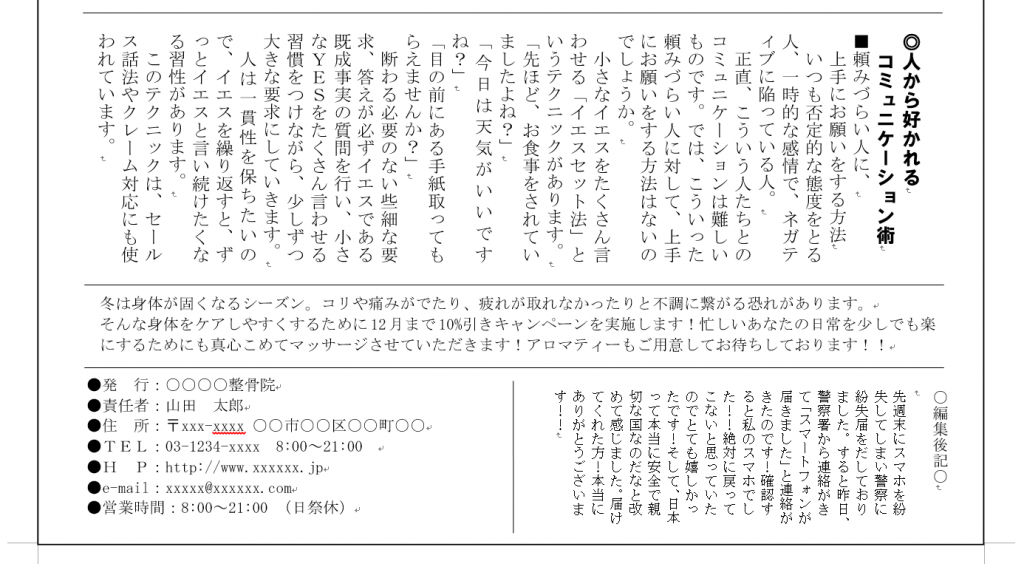
ワードで作成されている手書きニュースレターの裏面記事構成は2種類あります。1つ目は以下です。

上段に手書き記事が添付されています。中段は手書き記事かテキスト記事が添付されています。手書きかテキストかの違いは契約内容によって変わるので各自確認してみてください。そして、下段が編集する部分の描画キャンバスでテキストボックス3が挿入されています。
2つ目の構成は以下です。

上段が手書き記事であり下段が5つのテキストボックスを挿入した描画キャンバスになっております。
今回は1つ目の構成を使って裏面の記事を作成していきます。
裏面記事を入力する
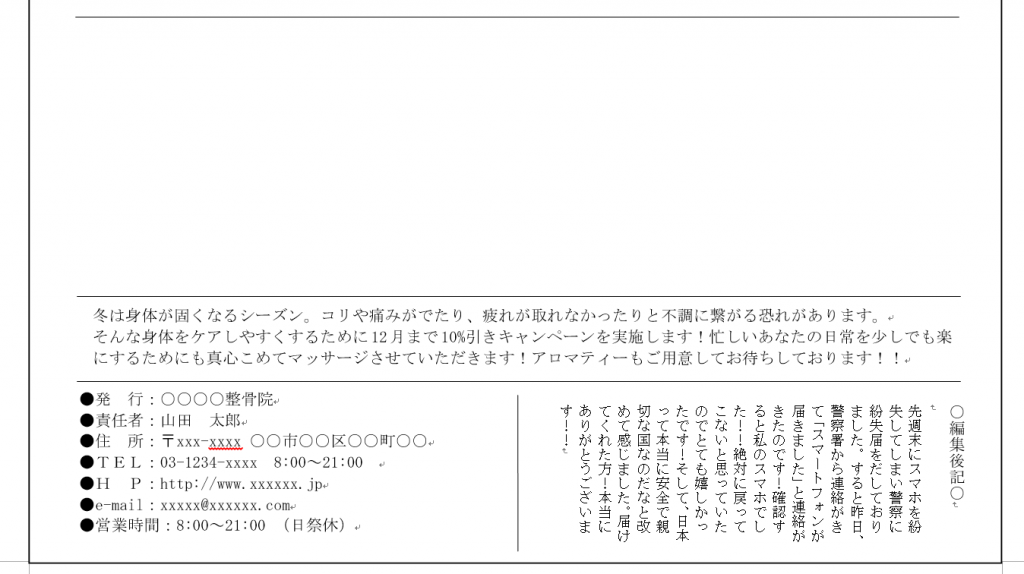
裏面記事を入力していきます。なにも入力していない状態は以下です。

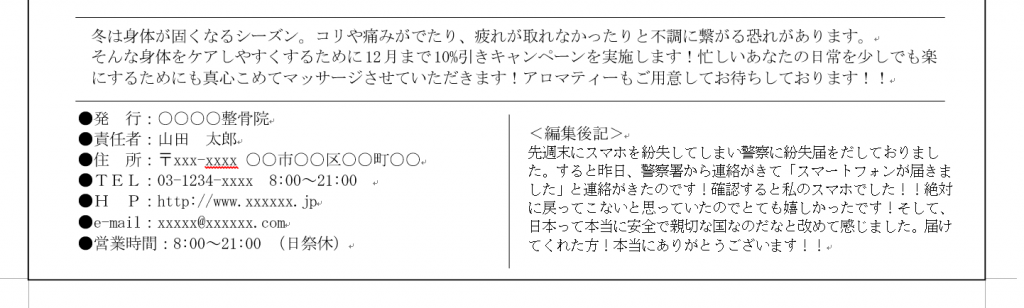
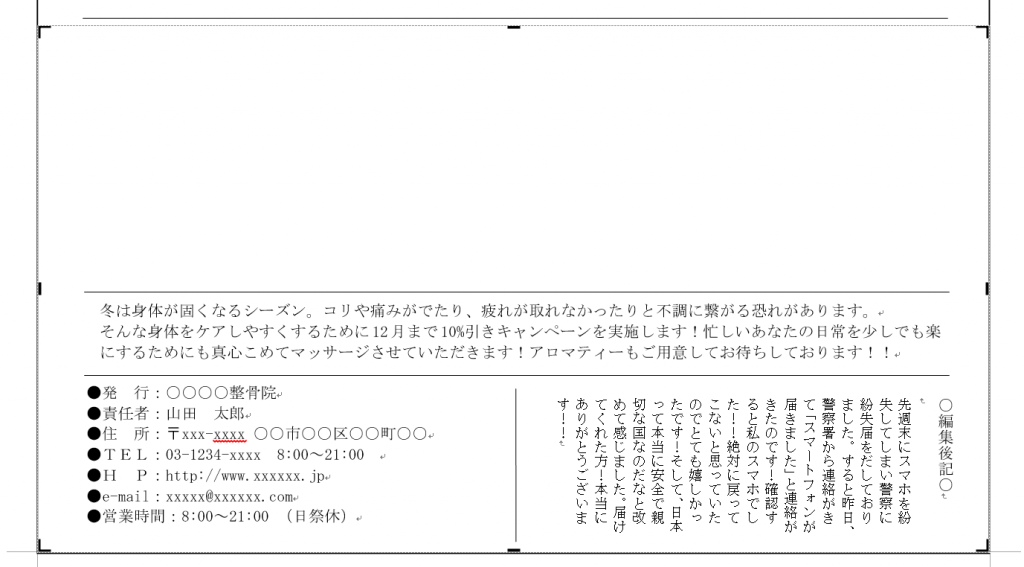
今回は、上のテキストボックスにお知らせ情報、左下には各種情報、右下に編集後記を記載します。入力した状態が以下です。

横書きのままでもいいですが、縦書きに変更することも可能です。縦書きにする方法はテキストボックスの上で右クリックをし「縦書きと横書き」をクリックしてください。好きな文字方向に変更することができます。
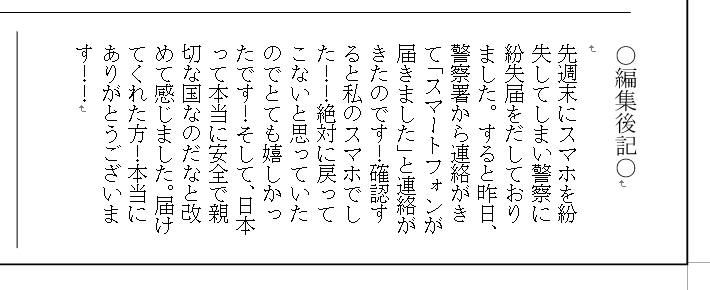
編集後記を縦書きにし、記号を見やすいものに変更したのが以下です。

結構、雰囲気が変わります。記事などは、お客様が思わず訪れたくなるような情報や次回来てくださったときに話のタネになるような話を盛り込めるとお客様との距離も縮まります。是非試してみてください。
書きたい記事が沢山あるときの対処法
お届けしたい記事や情報が沢山あり、スペースに文字が収まりきらない場合はスペースを拡張しましょう!やり方は以下の3ステップです。
- 記事を1つ消す。
- 描画キャンバスを拡張する。
- テキストボックスを挿入し記事を入力する。
解説していきます。
記事を1つ消す
まず、最初の状態です。

この状態から上の記事を消去します。手書き記事の場合は画像をクリックしてdeleteボタンで消せます。テキスト記事の場合はテキストボックスの枠をクリックしてdeleteボタンを押すことで消せます。消すと以下のようになります。

描画キャンバスを拡張する
次は描画キャンバスを拡張します。描画キャンバスをクリックし太線になっている部分にマウスのカーソルを合わせてください。するとカーソルが矢印にかわります。その状態でドラッグすることで描画キャンバスの大きさを変更することが可能です。
大きさを以下のように変更してください。

テキストボックスを挿入し記事を入力する
リボンの挿入をクリックしテキストボックスを挿入します。挿入し形を整えて記事を入力するだけでOKです。
これにより、かなりのスペースを確保することが可能です。お届けしたい情報を満載にしてお客様に贈りましょう。
些細なことでも大丈夫!あなたの言葉で記事を作ろう!
毎月発行するニュースレターの記事を作成するのは慣れるまでは大変に感じるかもしれません。記事を書く余裕がないときは必要最低限の伝えたい情報だけでもいいでしょう。
しかし、慣れてきたらニュースレターの記事を作成してお客様と交流してみてください。お客様との距離が近くなることで根強いファンになってくださると思います。
難しく考える必要はありません。あなたの言葉で好きなことを書くだけで大丈夫です。そのお言葉がお客様に必ず届きます!!